1.รัฐธรรมนูญคืออะไร
2.ทำไมต้องมีรัฐธรรมนูญใหม่
3.สาระสำคัญ
3.1สิทธิเสรีภาพ ความเสมอภาพ
3.2การมีส่วนร่วมของประชาชน
3.3สถาบันการเมือง
3.4การสร้างระบบการเมืองที่สุจริต โปร่งใส
3.5กลไกตรวจสอบการใช้อำนาจรัฐ
วันพุธที่ 5 กันยายน พ.ศ. 2550
วันพุธที่ 29 สิงหาคม พ.ศ. 2550
วางแผนเค้าโครง
1. ชื่อโครงงาน - รัฐธรรมนูญที่เข้าใจง่าย
2. หลักการและเหตุผล
- ปัญหาคือ รัฐธรรมนูญเป็นสิ่งที่เข้าใจได้ยากและมีเยอะ
- สิ่งที่มีอยู่แล้วคือ การใช้เว็บเป็นสื่อเพราะเป็นเทคโนโลยีที่ใช้ได้อย่างง่าย
- สิ่งที่จะทำคือ นำรัฐธรรมนูญมาสรุปในเว็บที่น่าสนใจ
3. วัตถุประสงค์
- สรุปรัฐธรรมนูญในรูปของเว็บ
- ให้คนเข้าใจรัฐธรรมนูญได้ง่ายขึ้น
4. ประโยชน์
- คนเข้าใจรัฐธรมมนูญมากขึ้น
- ศึกษารัฐธรรมนูญผ่านเว็บได้ง่าย
5. ขั้นตอนและวิธีการการดำเนินงาน

6. เครื่องมือที่ใช้
- คอมพิวเตอร์
- หนังสือเกี่ยวกับรัฐธรรมนู
ผู้รับผิดชอบทำโครงงาน - ธันยอร ม.4/1
2. หลักการและเหตุผล
- ปัญหาคือ รัฐธรรมนูญเป็นสิ่งที่เข้าใจได้ยากและมีเยอะ
- สิ่งที่มีอยู่แล้วคือ การใช้เว็บเป็นสื่อเพราะเป็นเทคโนโลยีที่ใช้ได้อย่างง่าย
- สิ่งที่จะทำคือ นำรัฐธรรมนูญมาสรุปในเว็บที่น่าสนใจ
3. วัตถุประสงค์
- สรุปรัฐธรรมนูญในรูปของเว็บ
- ให้คนเข้าใจรัฐธรรมนูญได้ง่ายขึ้น
4. ประโยชน์
- คนเข้าใจรัฐธรมมนูญมากขึ้น
- ศึกษารัฐธรรมนูญผ่านเว็บได้ง่าย
5. ขั้นตอนและวิธีการการดำเนินงาน

6. เครื่องมือที่ใช้
- คอมพิวเตอร์
- หนังสือเกี่ยวกับรัฐธรรมนู
ผู้รับผิดชอบทำโครงงาน - ธันยอร ม.4/1
วันพุธที่ 22 สิงหาคม พ.ศ. 2550
วิธีการทำ css ข้อดีและข้อเสียของ css
ก่อนอื่นที่จะทำ cssนั้นจะต้องมีแถบของcssก่อน โดยไปที่เมนูวินโดว์แล้วเลือก CSS Styles
แล้วจะปรากฏแถบของcssทางด้านขวาของจอ
1.การสร้างcss styles โดยคลิกปุ่ม+ที่ด้านล่างของแถบcss
กำหนดชื่อ ลักษณะรูปแบบของสไตล์แล้วกดโอเค
2กำหนดลักษณะต่างๆเช่น ฟอนต์ ขนาด ความหนา-บาง และอื่นๆ
3.กด โอเค
สามารถใช้สไตล์ได้โดยลากเมาส์ครอบตัวอักษรแล้วดูที่แถบProperties>Stylesแล้วเลือสไตล์ที่ต้องการ
ข้อดีแล้วข้อเสียของcss
ข้อดีคือ
1.ตัวอักษรมีหลายลักษณะ
2.สามารถสร้างกรอบล้อมรอบได้ ทำให้ดูสนใจมากยิ่งขึ้น
ข้อเสียคือ
1.มีcssในเว็บ ทำให้ไม่สามารถย่อหรือขยายcssได้
2.ถ้าในเครื่องไม่มีฟอนต์ของcssก็ไม่สามารถดูฟอนต์นั้นได้
แล้วจะปรากฏแถบของcssทางด้านขวาของจอ
1.การสร้างcss styles โดยคลิกปุ่ม+ที่ด้านล่างของแถบcss
กำหนดชื่อ ลักษณะรูปแบบของสไตล์แล้วกดโอเค
2กำหนดลักษณะต่างๆเช่น ฟอนต์ ขนาด ความหนา-บาง และอื่นๆ
3.กด โอเค
สามารถใช้สไตล์ได้โดยลากเมาส์ครอบตัวอักษรแล้วดูที่แถบProperties>Stylesแล้วเลือสไตล์ที่ต้องการ
ข้อดีแล้วข้อเสียของcss
ข้อดีคือ
1.ตัวอักษรมีหลายลักษณะ
2.สามารถสร้างกรอบล้อมรอบได้ ทำให้ดูสนใจมากยิ่งขึ้น
ข้อเสียคือ
1.มีcssในเว็บ ทำให้ไม่สามารถย่อหรือขยายcssได้
2.ถ้าในเครื่องไม่มีฟอนต์ของcssก็ไม่สามารถดูฟอนต์นั้นได้
วันพุธที่ 15 สิงหาคม พ.ศ. 2550
ข้อดีข้อเสียและใช้เฟรมทำเว็บอย่างไร
ข้อดีคือ
1.แบ่งเนื้อที่ของเพจได้
2.สามารถเปิดเว็บในส่วนต่างๆของเพจได้
ข้อเสียคือ
1.ยิ่งเฟรมเยอะทำให้โหลดเพจนานขึ้น
2.ถ้าเฟรมเยอะเกินไปจะทำให้ดูน่าเกลียด
ใช้เฟรมทำเว็บโดย
1.ใช้สร้างเมนู
2.ใช้เป็นเทมเพลต(ต้นแบบ)ของเว็บได้
1.แบ่งเนื้อที่ของเพจได้
2.สามารถเปิดเว็บในส่วนต่างๆของเพจได้
ข้อเสียคือ
1.ยิ่งเฟรมเยอะทำให้โหลดเพจนานขึ้น
2.ถ้าเฟรมเยอะเกินไปจะทำให้ดูน่าเกลียด
ใช้เฟรมทำเว็บโดย
1.ใช้สร้างเมนู
2.ใช้เป็นเทมเพลต(ต้นแบบ)ของเว็บได้
เกี่ยวกับเฟรม
Frame ใน Dreamweaver ไม่ได้มีหน้าที่เกี่ยวกับสร้างภาพยนตร์แต่อย่างใด
แต่เอาไว้แบ่งหน้าเพจของเว็บ
ดังรูปนี้

เฟรมนั้นสามารถสร้างได้หลายรูปแบบ
จะนำไปทำเมนูก็ได้ หรือเปิดเว็บในส่วนต่างๆของเพจก็ได้
สามารถเปลี่ยนสีเส้นของเฟรมได้โดยคลิกส่วนของเฟรมที่จะเปลี่ยนสีเส้น
แล้วเปลี่ยนสีของ Borer Color
และเลือก Border เป็น Yes
เปลี่ยนขนาดของเส้นได้โดยเลือกเฟรมทั้งหมด แล้วกำหนดขนาดที่ Border Width
และเลือก Border เป็น Yes เช่นกัน
วันพุธที่ 8 สิงหาคม พ.ศ. 2550
เกี่ยวกับ Form
เกี่ยวกับฟอร์มในดรีมวีเวอร์คือ ทำให้เราสามารถสร้างกำหนดพื้นที่
สามรถสร้างคำถาม แบบสอบถามขึ้นมาได้ โดยใช้ตัวเลือกต่อไปนี้
1.Text Field-ใส่ข้อความ
2.Textarea-ใส่ข้อความ
3.Check Box-เลือกตัวเลือก
4.Radio Button-เลือกตัวเลือก
5.Radio Group-เลือกตัวเลือก
6.List/Menu-เลือเมนู
นอกจากนี้ยังสามารถทำได้จากเว็บไซต์เช่น
http://www.internetraining.com/Templates/CKQuiz/index.html
สามารถสร้างคำถาม/แบบสอบถามได้ แล้วนำโค้ดไปใส่ในส่วนต่างๆ
เช่น คำถามที่อยู่ทางด้านขวาของบล๊อก
สามรถสร้างคำถาม แบบสอบถามขึ้นมาได้ โดยใช้ตัวเลือกต่อไปนี้
1.Text Field-ใส่ข้อความ
2.Textarea-ใส่ข้อความ
3.Check Box-เลือกตัวเลือก
4.Radio Button-เลือกตัวเลือก
5.Radio Group-เลือกตัวเลือก
6.List/Menu-เลือเมนู
นอกจากนี้ยังสามารถทำได้จากเว็บไซต์เช่น
http://www.internetraining.com/Templates/CKQuiz/index.html
สามารถสร้างคำถาม/แบบสอบถามได้ แล้วนำโค้ดไปใส่ในส่วนต่างๆ
เช่น คำถามที่อยู่ทางด้านขวาของบล๊อก
วันพุธที่ 18 กรกฎาคม พ.ศ. 2550
สรุปความรู้ที่ได้
ตั้งแต่บทความแรกที่ได้เอามาลงก็ทำให้ฉันได้เรียนรู้อะไรหลายอย่าง
เช่นการสร้างบล็อคในรูปแบบต่างๆระบบต่างๆที่ยังไม่เคยรู้จักมาก่อน
ได้เรียนการใช้โปรแกรมMacromedia Dreamweaver
ในรุปแบที่หลายหลายมาขึ้น ช่วยให้เสริมความรู้เก่าที่เคยเรียนมาได้
ได้รู้จักการแสดงความคิดเห็นให้กับผู้อื่นในด้านที่ดีและวิธีการแนะนำต่างๆ
ทำให้ฉันได้เข้าใจถึงการพิมพ์บทความ ตอนแรกๆอาจจะพิมพ์ได้
ไม่ค่อยดีนัก ทำให้เข้าใจได้ลำบาก แต่จากที่ฉันฝึกฝนมาเกือบ10บทความ
ทำให้บทความสามารถมีคนเข้าใจได้มากขึ้นและได้ง่าย นอกจากนี้ยังได้
ความรู้เรื่องการตัดต่อภาพมากขึ้นได้รู้ในวิธีที่ไม่เคยทำมาก่อน ทำให้ฉัน
ใช้โปรแกรมAdobe Photoshop ได้คล่องแคล่วมากยิ่งขึ้น
ฉันรู้กสนุกมากกับการเขียนบทความเพราะเราจะได้แชร์ความรู้กับคนอื่นๆ
และรู้สึกดีอีกด้วย
เช่นการสร้างบล็อคในรูปแบบต่างๆระบบต่างๆที่ยังไม่เคยรู้จักมาก่อน
ได้เรียนการใช้โปรแกรมMacromedia Dreamweaver
ในรุปแบที่หลายหลายมาขึ้น ช่วยให้เสริมความรู้เก่าที่เคยเรียนมาได้
ได้รู้จักการแสดงความคิดเห็นให้กับผู้อื่นในด้านที่ดีและวิธีการแนะนำต่างๆ
ทำให้ฉันได้เข้าใจถึงการพิมพ์บทความ ตอนแรกๆอาจจะพิมพ์ได้
ไม่ค่อยดีนัก ทำให้เข้าใจได้ลำบาก แต่จากที่ฉันฝึกฝนมาเกือบ10บทความ
ทำให้บทความสามารถมีคนเข้าใจได้มากขึ้นและได้ง่าย นอกจากนี้ยังได้
ความรู้เรื่องการตัดต่อภาพมากขึ้นได้รู้ในวิธีที่ไม่เคยทำมาก่อน ทำให้ฉัน
ใช้โปรแกรมAdobe Photoshop ได้คล่องแคล่วมากยิ่งขึ้น
ฉันรู้กสนุกมากกับการเขียนบทความเพราะเราจะได้แชร์ความรู้กับคนอื่นๆ
และรู้สึกดีอีกด้วย
วันพุธที่ 4 กรกฎาคม พ.ศ. 2550
การสร้างลิงค์ในเว็บ
การสร้างลิงค์ในเว็บโดยใช้Macromedia Dreamweaver
เชื่อมโยงจากตัวอักษร
1.ครอบตัวอักษรหรือข้อความที่จะเชื่อมลิงค์
2.ดูในหน้าต่างpropertiesแล้วดูที่ช่องLink
3.ใส่ url ของเว็บลงไปหรือกดรูปโฟลเดอร์เพื่อเชื่อมลิงค์ไปยังไฟล์ที่ตนเองมี
เชื่อมโยงจากรูปภาพ
1.คลิกที่รุปที่จะเชื่อมลิงค์
2.ดูในหน้าต่างpropertiesแล้วดูที่ช่องLink
3.ใส่ url ของเว็บลงไปหรือกดรูปโฟลเดอร์เพื่อเชื่อมลิงค์ไปยังไฟล์ที่ตนเองมี
เชื่องโยงจากส่วนต่างงๆของรูปภาพ
1.คลิกที่รูปที่จะเชื่อมลิงค์
2.ดูในหน้าต่างpropertiesแล้วดูที่ช่องMap
3.ใต้ช่องMapจะมีรูปลูกศร สีเหลี่ยม วงกลมและรูปหลายเหลี่ยม
4.ใช้รูป สี่เหลี่ยม วงกลมหรือรูปหลายเหลี่ยมเพื่อสร้างพื้นที่ที่จะลิงค์ในรูปโดยคลิกลากครอบพื้นที่ในรูป
5.เมื่อครอบเสร็จแล้ว ดูที่ช่องLinkแล้วลบตัว#แล้วใส่urlลงไป
*ลูกศรมีไว้เลือกพื้นที่ที่ครอบ
เชื่อมโยงไปยังส่วนต่างๆของเว็บ
ใช้ในกรณีที่มีบทความยาวๆแล้วแบ่งเป็นหลายๆส่วน
1.นำเมาส์ไปคลิกที่จะลิงค์ไปยังส่วนนั้นเช่น จะขึ้นไปหน้าจอบนสุดก็คลิกส่วนบนสุดของหน้าจอ
2.ดูที่Menu>Insert>Named Anchor
3.ตั้งชื่ออะไรก็ได้เช่น top
4.ครอบข้อความที่จะลิงค์ไปแล้วดูที่ช่องLink พิมพ์ #ตามด้วยชื่อของNamed Anchor เช่น #top
*ถ้าจะให้กดลิงค์แล้วขึ้นหน้าจอใหม่ทำได้โดยดูที่หน้าต่างpropertiesแล้วเลือกTartget>_blank
เชื่อโยงโดยใช้ Jump Menu
1.คลิกที่ปุ่มใต้เมนูเปลี่ยนเป็นForms
2.คลิกปุ่มJump Menu(อันที่9)
3.text-ชื่อรายการ when selected, go to URL-ใส่Urlลงไป กดBrowseเพื่อลิงค์ไปยังไฟล์ของตนเอง
4.กด+/- เพื่อเพิ่ม/ลบรายการ กดลูกศรขึ้นลงเพื่อเลื่อรายการขึ้นลง เมื่อทำเสร็จแล้วคลิกOk
5.สามารถแก้ไขรายการได้โดยดูที่propertiesแล้วคลิกList Values
เชื่อมโยงจากตัวอักษร
1.ครอบตัวอักษรหรือข้อความที่จะเชื่อมลิงค์
2.ดูในหน้าต่างpropertiesแล้วดูที่ช่องLink
3.ใส่ url ของเว็บลงไปหรือกดรูปโฟลเดอร์เพื่อเชื่อมลิงค์ไปยังไฟล์ที่ตนเองมี
เชื่อมโยงจากรูปภาพ
1.คลิกที่รุปที่จะเชื่อมลิงค์
2.ดูในหน้าต่างpropertiesแล้วดูที่ช่องLink
3.ใส่ url ของเว็บลงไปหรือกดรูปโฟลเดอร์เพื่อเชื่อมลิงค์ไปยังไฟล์ที่ตนเองมี
เชื่องโยงจากส่วนต่างงๆของรูปภาพ
1.คลิกที่รูปที่จะเชื่อมลิงค์
2.ดูในหน้าต่างpropertiesแล้วดูที่ช่องMap
3.ใต้ช่องMapจะมีรูปลูกศร สีเหลี่ยม วงกลมและรูปหลายเหลี่ยม
4.ใช้รูป สี่เหลี่ยม วงกลมหรือรูปหลายเหลี่ยมเพื่อสร้างพื้นที่ที่จะลิงค์ในรูปโดยคลิกลากครอบพื้นที่ในรูป
5.เมื่อครอบเสร็จแล้ว ดูที่ช่องLinkแล้วลบตัว#แล้วใส่urlลงไป
*ลูกศรมีไว้เลือกพื้นที่ที่ครอบ
เชื่อมโยงไปยังส่วนต่างๆของเว็บ
ใช้ในกรณีที่มีบทความยาวๆแล้วแบ่งเป็นหลายๆส่วน
1.นำเมาส์ไปคลิกที่จะลิงค์ไปยังส่วนนั้นเช่น จะขึ้นไปหน้าจอบนสุดก็คลิกส่วนบนสุดของหน้าจอ
2.ดูที่Menu>Insert>Named Anchor
3.ตั้งชื่ออะไรก็ได้เช่น top
4.ครอบข้อความที่จะลิงค์ไปแล้วดูที่ช่องLink พิมพ์ #ตามด้วยชื่อของNamed Anchor เช่น #top
*ถ้าจะให้กดลิงค์แล้วขึ้นหน้าจอใหม่ทำได้โดยดูที่หน้าต่างpropertiesแล้วเลือกTartget>_blank
เชื่อโยงโดยใช้ Jump Menu
1.คลิกที่ปุ่มใต้เมนูเปลี่ยนเป็นForms
2.คลิกปุ่มJump Menu(อันที่9)
3.text-ชื่อรายการ when selected, go to URL-ใส่Urlลงไป กดBrowseเพื่อลิงค์ไปยังไฟล์ของตนเอง
4.กด+/- เพื่อเพิ่ม/ลบรายการ กดลูกศรขึ้นลงเพื่อเลื่อรายการขึ้นลง เมื่อทำเสร็จแล้วคลิกOk
5.สามารถแก้ไขรายการได้โดยดูที่propertiesแล้วคลิกList Values
การสร้างตารางในบล๊อก
วันพุธที่ 27 มิถุนายน พ.ศ. 2550
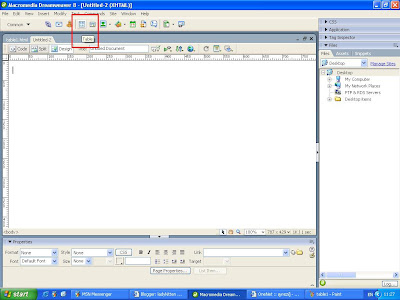
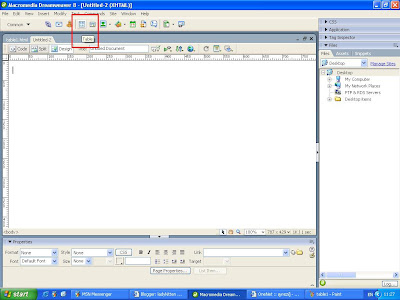
การสร้างตาราง
การสร้างตารางโดยใช้โปรแกรม Micromedia Dreamweaver
1. สร้างไฟล์HTML ขึ้นมา

2.เลือกปุ่มใต้เมนู File แล้วเลือก Common

3. กดปุ่มTable ในกรอบสีแดงที่ทำไว้

4. กำหนดค่าต่างๆ Row-จำนวนแถว Column-จำนวนคอลัมน์
Table Width-ขนาดความกว้างของตาราง

5. กด OK นอกจากนี้ยังปรับแต่งได้อีกหลายส่วนโดยคลิกที่ตาราง
ดูที่Propertiesด้านล่าง ในกรอบสีแดงที่เขียน
CellPad-ความกว้างของเส้นตาราง
CellSpace-ความกว้าระกว่างเส้นตารางกับTextในตาราง

1. สร้างไฟล์HTML ขึ้นมา

2.เลือกปุ่มใต้เมนู File แล้วเลือก Common

3. กดปุ่มTable ในกรอบสีแดงที่ทำไว้

4. กำหนดค่าต่างๆ Row-จำนวนแถว Column-จำนวนคอลัมน์
Table Width-ขนาดความกว้างของตาราง

5. กด OK นอกจากนี้ยังปรับแต่งได้อีกหลายส่วนโดยคลิกที่ตาราง
ดูที่Propertiesด้านล่าง ในกรอบสีแดงที่เขียน
CellPad-ความกว้างของเส้นตาราง
CellSpace-ความกว้าระกว่างเส้นตารางกับTextในตาราง

วันพุธที่ 20 มิถุนายน พ.ศ. 2550
วันพุธที่ 13 มิถุนายน พ.ศ. 2550
GRAPHIC DESIGN
Graphic Design คือ การออกแบบสิ่งสิ่งต่างๆ เช่น หนังสือ สิ่งของต่างๆ ลวดลาย เป็นต้น
นอกจากนี้ยังใช้ทำป้ายจราจร
ใช้ในการทำโฆษณา ทำให้เข้าใจได้ว่ากำลังสื่อถึงอะไร ออกแบบโลโก้สัญลักษณ์
ใช้ในการทำโฆษณา ทำให้เข้าใจได้ว่ากำลังสื่อถึงอะไร ออกแบบโลโก้สัญลักษณ์
ใช้ในการศึกษา ทำหนังสือเรียน อุปกรณ์ต่างๆ
ใช้ในความบันเทิง เช่น ภาพยนตร์ หนังสือนิยาย
ใช้เป็นสื่อสิ่งพิมพ์ เช่น หนังสือพิมพ์ นิตยสาร
ตัวอย่างงานกราฟิกดีไซน์
วันพุธที่ 6 มิถุนายน พ.ศ. 2550
รูปวาดน่ารักๆ
วิจารณ์เว็บ
อันนี้เป็นงานวิจารณ์เว็บนะคะ
เว็บผู้โชคดีได้แก่!!!!!!!
http://faizaa.exteen.com/

บล๊อกของฝ้ายจัง สมาชิกเปี๊ยกเรนเจอร์นั่นเอง
(พี่ขอโทษด้วยนะ อิอิ)
พอเปิดมาก็เห็นโลลิเต็มจอ ท่าทางจะเป็นความชอบส่วนตัวแฮะ
เอาล่ะ เริ่มวิจารณ์ละนะ
BG ก็เลือกได้สวยดี ให้ความสดใสของเว็บมาก และพื้นหลังตัวอักษรก็เป็นสีเหลืองให้ความสว่างดีเช่นกัน
ตัวอักษรสีดำทำให้อ่านง่าย ขนาดตัวอักษรกำลังดี
รูปที่ลงก็วาดน่ารักดีนะ ฝีมือพัฒนาขึ้นเยอะเลยนะ ใกล้บินได้แระ(เทพ)
อ่า... จบการวิจารณ์แระ
ขอบใจน้องฝ้ายมากนะที่อนุญาติ (อนุญาติตั้งแต่เมื่อไหร่ = =")
เจอกันใหม่บทความหน้า 555+
เว็บผู้โชคดีได้แก่!!!!!!!
http://faizaa.exteen.com/

บล๊อกของฝ้ายจัง สมาชิกเปี๊ยกเรนเจอร์นั่นเอง
(พี่ขอโทษด้วยนะ อิอิ)
พอเปิดมาก็เห็นโลลิเต็มจอ ท่าทางจะเป็นความชอบส่วนตัวแฮะ
เอาล่ะ เริ่มวิจารณ์ละนะ
BG ก็เลือกได้สวยดี ให้ความสดใสของเว็บมาก และพื้นหลังตัวอักษรก็เป็นสีเหลืองให้ความสว่างดีเช่นกัน
ตัวอักษรสีดำทำให้อ่านง่าย ขนาดตัวอักษรกำลังดี
รูปที่ลงก็วาดน่ารักดีนะ ฝีมือพัฒนาขึ้นเยอะเลยนะ ใกล้บินได้แระ(เทพ)
อ่า... จบการวิจารณ์แระ
ขอบใจน้องฝ้ายมากนะที่อนุญาติ (อนุญาติตั้งแต่เมื่อไหร่ = =")
เจอกันใหม่บทความหน้า 555+
วันพฤหัสบดีที่ 31 พฤษภาคม พ.ศ. 2550
แนะนำตัวงิ
สวัสดีค่ะทุกๆคน ดิฉันชื่ออรค่ะ
เพิ่งหัดใช้ Blogger ครั้งแรก ยังไงก็ฝากเนื้อฝากตัวด้วยนะคะ
บล็อกนี้ก็จะค่อยๆอัพเดททีละนิดนะคะ
โดยรวมอาจจะเป็นเรื่องเกี่ยวกับวาดรูปหรือแต่งนิยายบ้าง
ก็จะพยายามไม่ดองนะคะ

ส่วนรูปข้างบนก็เป็นหนึ่งในผลงานของฉันค่ะ
เป็นการตัดต่อรูปและเติมกรอบเข้าไปค่ะ
ถ้ามีอะไรก็คอมเม้นท์ได้นะคะ
ขอบคุณค่ะ
เพิ่งหัดใช้ Blogger ครั้งแรก ยังไงก็ฝากเนื้อฝากตัวด้วยนะคะ
บล็อกนี้ก็จะค่อยๆอัพเดททีละนิดนะคะ
โดยรวมอาจจะเป็นเรื่องเกี่ยวกับวาดรูปหรือแต่งนิยายบ้าง
ก็จะพยายามไม่ดองนะคะ

ส่วนรูปข้างบนก็เป็นหนึ่งในผลงานของฉันค่ะ
เป็นการตัดต่อรูปและเติมกรอบเข้าไปค่ะ
ถ้ามีอะไรก็คอมเม้นท์ได้นะคะ
ขอบคุณค่ะ
สมัครสมาชิก:
บทความ (Atom)




















